这是一份搭建属于你自己的个人网站的指南。如果你对于建立一个个人网站有兴趣,却不知道如何开展一系列的工作,那么请往下阅读。【建站指南】系列一共有三篇文章,其中,第一篇,介绍了为什么要搭建一个个人网站、快速建站的常用方式及优劣对比。第二、三篇将分别展开介绍GitHub+Hexo的建站方式和WordPress建站方式。本篇为第二篇,将展开介绍如何使用 GitHub + Hexo 搭建你的个人博客网站。
零、一些准备工作
你可能是一个完全零基础的小白,甚至不知道 GitHub 是什么,没有 GitHub 账号,如果你有兴趣了解,那么可以移步我的版本管理工具介绍博客进行了解。当然,不了解这些,对于我们搭建博客也没有影响,你只需要做一些基础的准备工作即可。
- GitHub 账号
- 配置 Git 环境
- 安装 Node.js
如果这三步你都已经完成,那么可以直接跳到下一章节。
1. GitHub 账号与环境搭建
Git 是一个开源的分布式版本控制系统,可以帮助你更好地管理的你项目,回退到某个版本,或是切换到某个分支。而 GitHub则是一个网站,用户可以将项目发布到这个网站上,也可以从网站上下载学习其他人的开源项目。
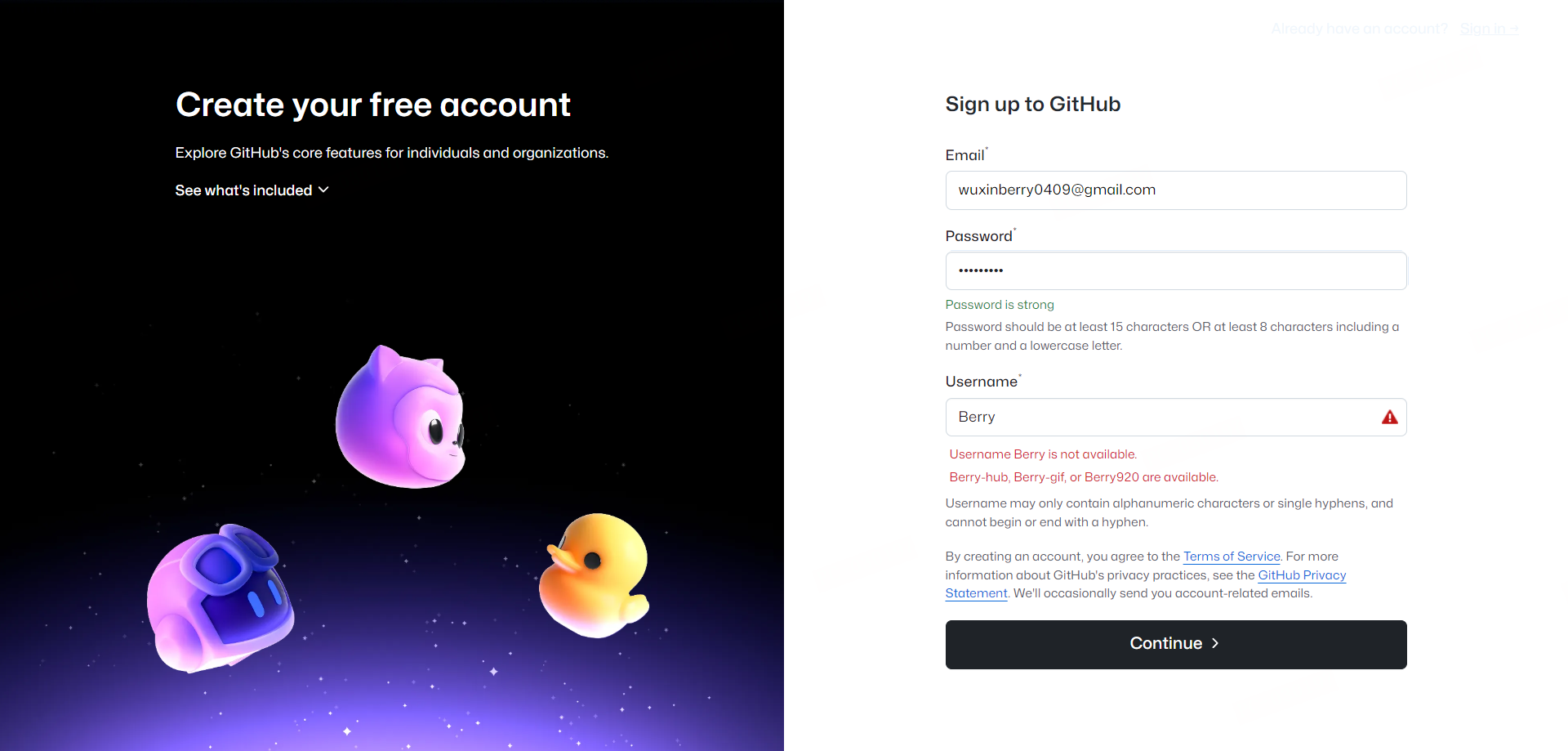
准备一个邮箱,然后点击下方链接注册一个 GitHub 账号。

2. 安装并配置 Git 环境
安装
在拥有了一个GitHub 帐号以后,我们来根据自己的平台安装对应版本的Git。
Linux
Debian或者Ubuntu都可以使用以下指令来安装。如果你用的是其他的系统,也是类似,使用对应的包管理器来安装即可。
1 | apt-get install git |
你也可以选择源码安装,但其实没什么折腾的必要。
Mac
通过homebrew安装:
1 | brew install git |
也可以使用图形化的 Git 安装工具,下载地址为:Git Mac安装地址
Windows
使用winget 工具安装:
1 | winget install --id Git.Git -e --source winget |
或者,直接在官网上下载安装包.exe,官网下载地址。下载后,双击安装包,点击”Next”开始安装。
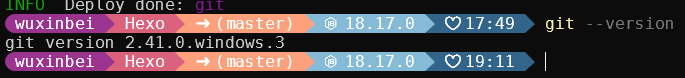
安装完成后,我们就可以使用命令行的Git工具了。打开命令行,输入 git –version

配置 Git
安装完后,我们需要配置一下本地的用户信息。其中,”–global”参数,表示以后所有的项目都会默认使用这里配置的用户信息。之后再操作其他项目,也不需要重新设置。
1 | git config --global user.name "你的GitHub用户名" |
设置完之后,在命令行输入 git config --list 可以查看当前的配置。
关联你的GitHub
接下来,我们将要把本地的Git 和 自己的 GitHub 关联起来,它们将通过 ssh 服务建立加密连接。
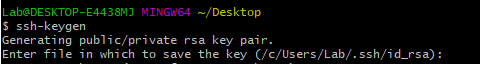
首先,我们使用 Git 在本地生成 ssh 公钥。打开 Git Bash(在开始页面搜索 git bash,双击打开),输入如下指令:
1 | ssh-keygen -t rsa -C "你的GitHub注册邮箱" |

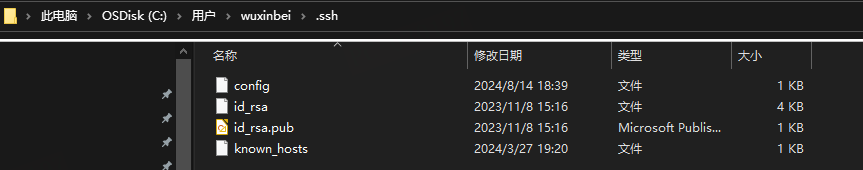
直接回车即可。然后会需要你输入密码,并二次验证。之后,你就可以在路径 C:/User/用户名/.ssh/ 中找到如下文件:

里面的id_rsa文件是私钥,不可以泄露,id_rsa.pub是公钥,可以公开。它们组成了一对密钥。
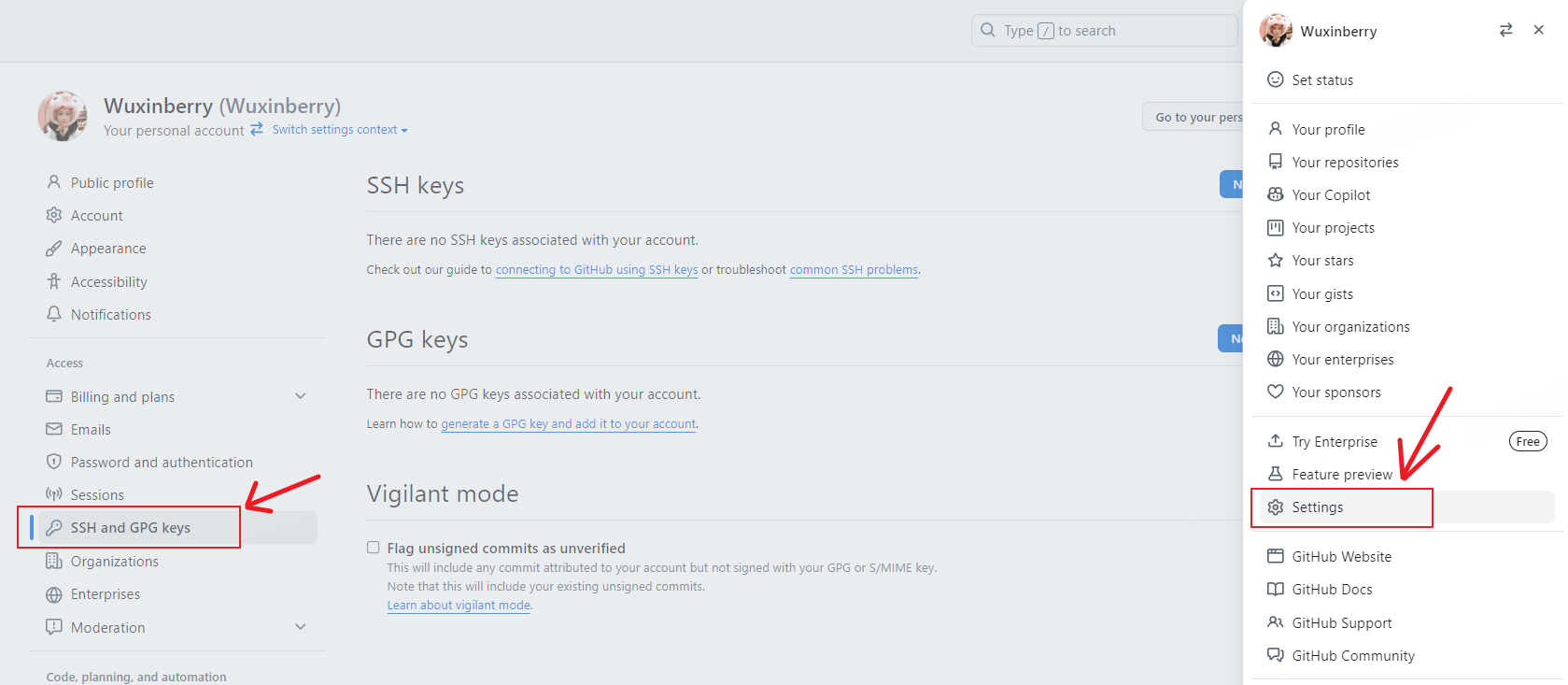
接下来,登录 GitHub 账户,点击头像,选择 “Settings”,点击 “SSH and GPG keys”

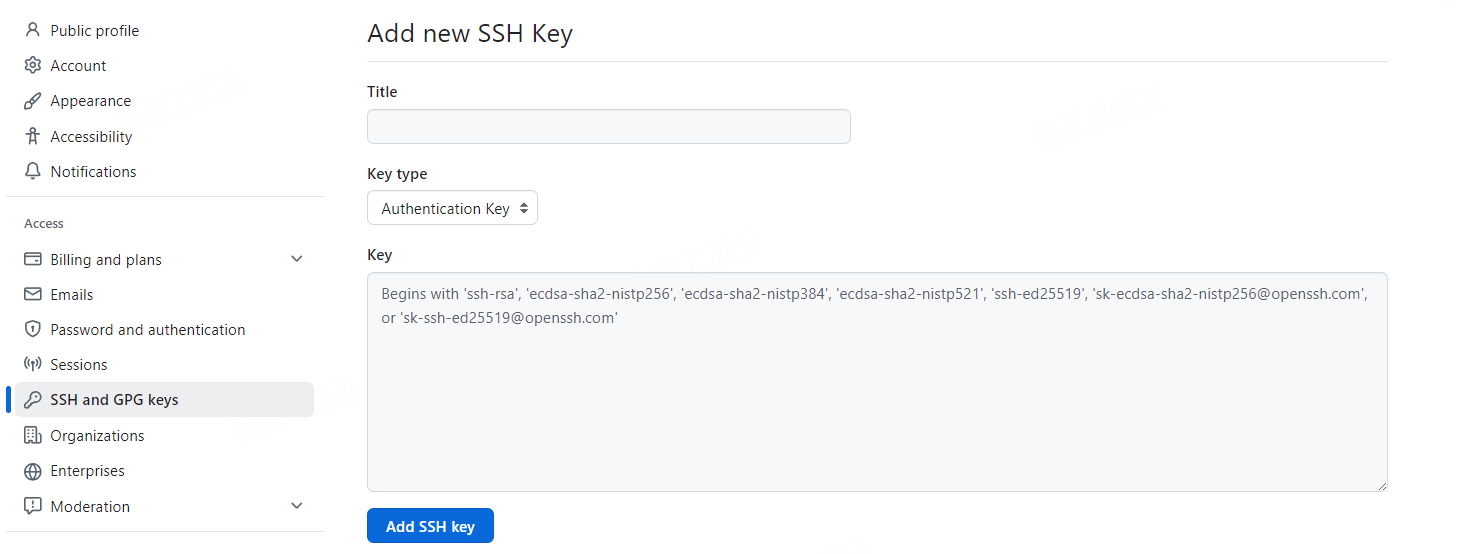
点击 ”New SSH Key“,将公钥复制粘贴到 Key 中,完成后点击 “Add SSH key”即可。

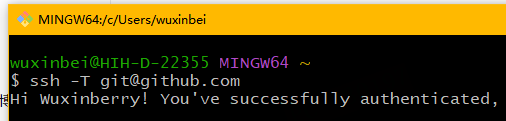
完成后,在Git Bash输入ssh -T git@github.com,能够看到已经正确连接。

3. 安装 Node.js
接下来,我们安装Node.js。
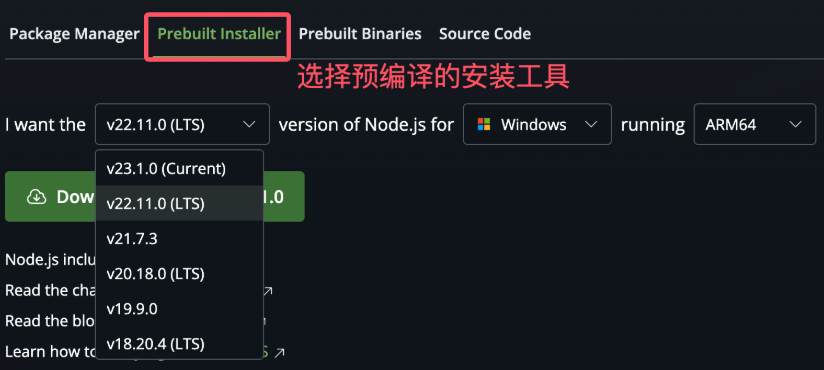
在上方的地址中,选择操作系统对应的版本,下载安装包。
以Windows系统为例,可以选择直接下载预编译的安装工具(.msi),推荐下载带有”LTS” 的版本。下载完成后双击开始安装,一路Next即可,或者可以更换一下安装路径。

安装完成后,在命令行工具中输入 npm -v,能够看到对应的版本号。
其他系统的安装教程可以参考:https://www.runoob.com/nodejs/nodejs-install-setup.html
一、在GitHub上创建你的博客仓库 (repository)
好,我们终于搭建了博客所需的环境,接下来,我们需要在 GitHub 上创建一个仓库,用于保存我们的网页。
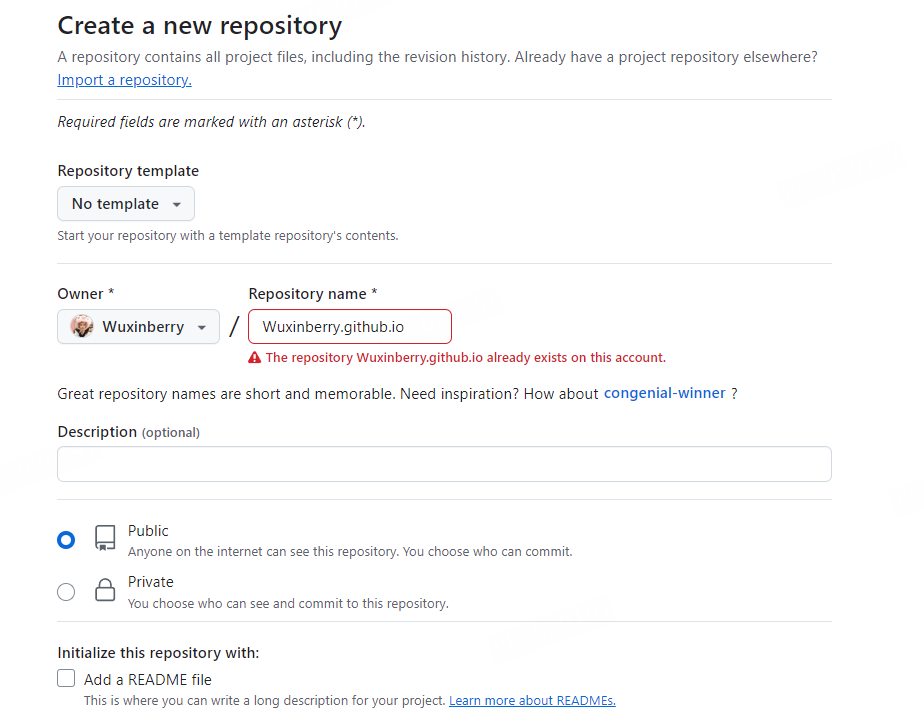
在GitHub页面,点击 Your Repositories -> New,进入仓库创建页面。
注意,输入的仓库名必须是 <用户名>.github.io,例如我的仓库就叫做 Wuxinberry.github.io,其他选项默认,最后点击 Create repository,就完成了创建。

如果你急于看到效果(可选)
那么,你可以在仓库中点击 create a new file,创建一个命名为 index.html的文件,并在其中输入如下代码:
1 |
|
之后,在浏览器访问
二、安装 Hexo 并初始化你的博客
1. 安装Hexo
在之前的准备工作中,我们已经安装node.js。接下来,继续打开你的命令行,我们将使用npm来安装Hexo。输入:
1 | npm install -g hexo-cli |
等待指令操作完成后,执行 hexo -v 查看版本,返回版本号即为成功。
2. 初始化博客
首先,找一个你想要存放你的博客数据的路径,然后右键打开命令行工具。一步一步输入如下指令,来创建你的博客项目:
1 | hexo init my-blog |
此时,你的博客项目已经初始化完成,你可以看到 my-blog 的文件夹下已经出现了一些东西,这些文件夹和文件分别有什么作用,将在后文介绍。
现在,来看一下我们的阶段性成果吧~
在命令行中输入:
1 | hexo g # hexo generate |
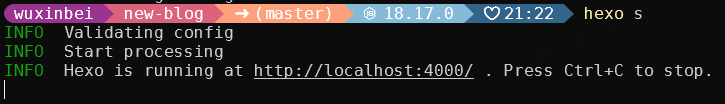
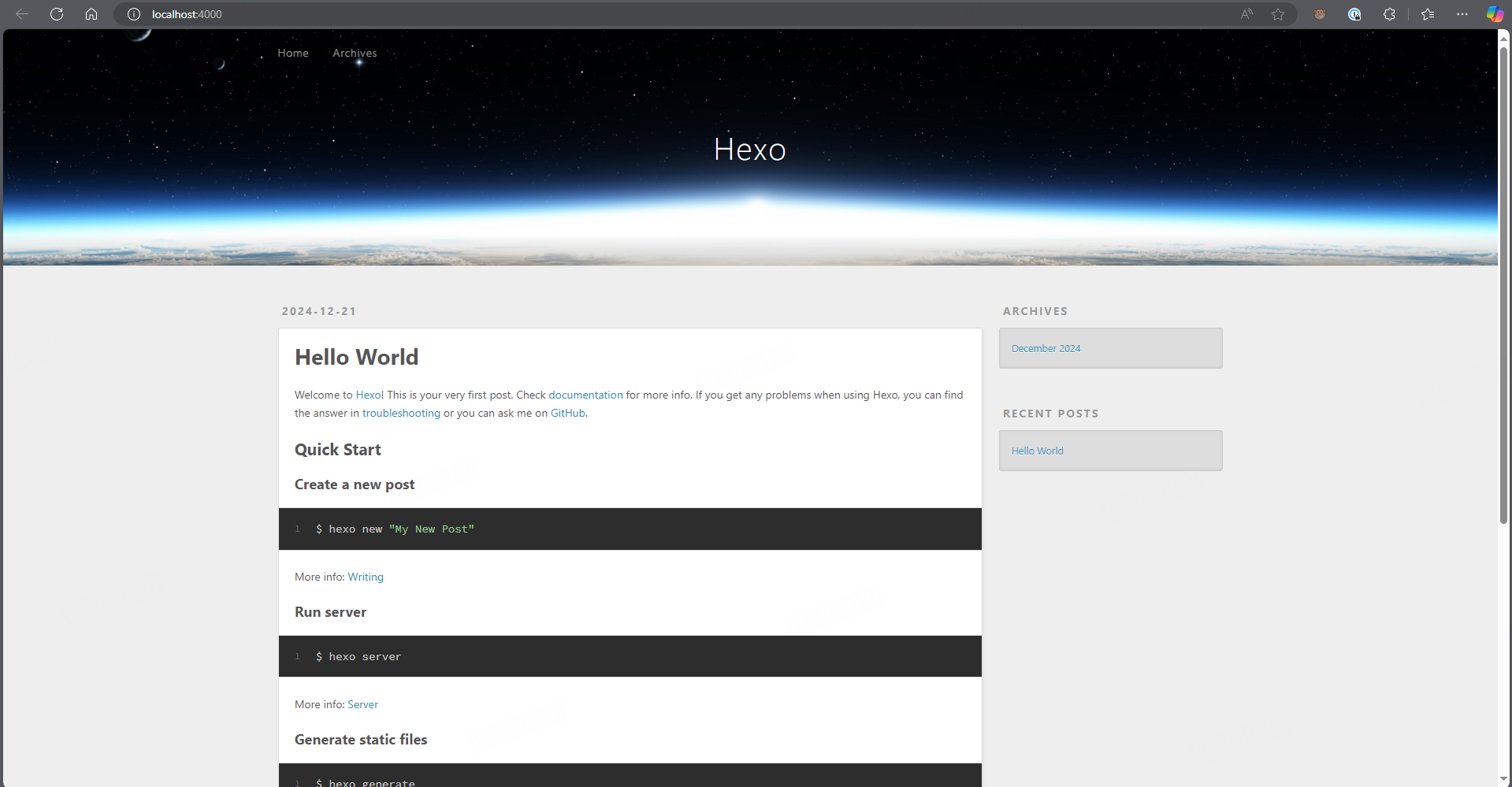
hexo g会根据现有的文件内容,生成html等文件。hexo s则会在本地运行,可以预览博客的效果。根据命令行的提示,我们在浏览器访问 localhost:4000,就可以看到一个初始化的hexo博客网页。


3. 部署Hexo 到GitHub
接下来,我们要让本地的这些修改,能够被外部访问。这需要我们将Hexo 部署到GitHub上。
在命令行输入 npm install hexo-deploy-git --save,安装完毕后,我们打开进入到刚才创建的博客目录,打开 _config.yml文件,添加如下配置:
1 | # Deployment |
保存后,在命令行输入 hexo d,即可将内容部署到GitHub上。命令执行完成后,即可在浏览器中输入自己的仓库名(
三、来创建你的第一篇博文吧
依旧是使用命令行工具。在刚才创建的博客目录下,我们打开命令行,输入
1 | hexo new <blog-name> # 创建一篇新的博客 |
之后,你会在 source / _post 文件夹中,看到新创建的 .md 文件。之后,你就可以开始编辑这个markdown文件了。如果你不知道什么是markdown?可以简单花一点时间学习一下。
创建完成后,输入 hexo g 进行生成,如果遇到抛错,可以使用 hexo clean,修改以后再使用 hexo g 重新生成。最后,使用 hexo d即可完成部署,能够在网络上访问到最新的博客内容。
之后,创建一篇博文的流程也都是如此:
hexo new <blog-name>生成新的博客文件hexo clean清除本地文件。这是为了你之后的部署能够实时生效。亲测如果不适用这一步,GitHub的页面常常会不同步显示你的最新改动。hexo g生成网页文件- (可选)
hexo s本地预览 hexo d部署内容
hexo new page <page-name>可以创建一个新的页面,你也可以根据需要尝试一下~
四、DIY你的博客
选择你喜欢的主题
hexo 支持替换主题,在hexo的官网,你可以看到400+个主题。我本人使用的是yilia,也有不少人使用的是Next。安装一个主题可以帮助你省下不少事,因为它们通常会集成一些插件、工具,也会有更好看的样式。
如果你有选定的主题,那么可以直接去对应主题的官网进行下载,下载后解压(如果需要的话)到themes目录下。之后,在_config.yml文件中,找到 theme 相关配置,将其修改为
1 | theme: yilia-plus # 或者 Next 等 改成对应的主题名 |
接下来,不同的主题作者通常会给出不同的指引文档,我建议你直接按照对应的文档进行操作。
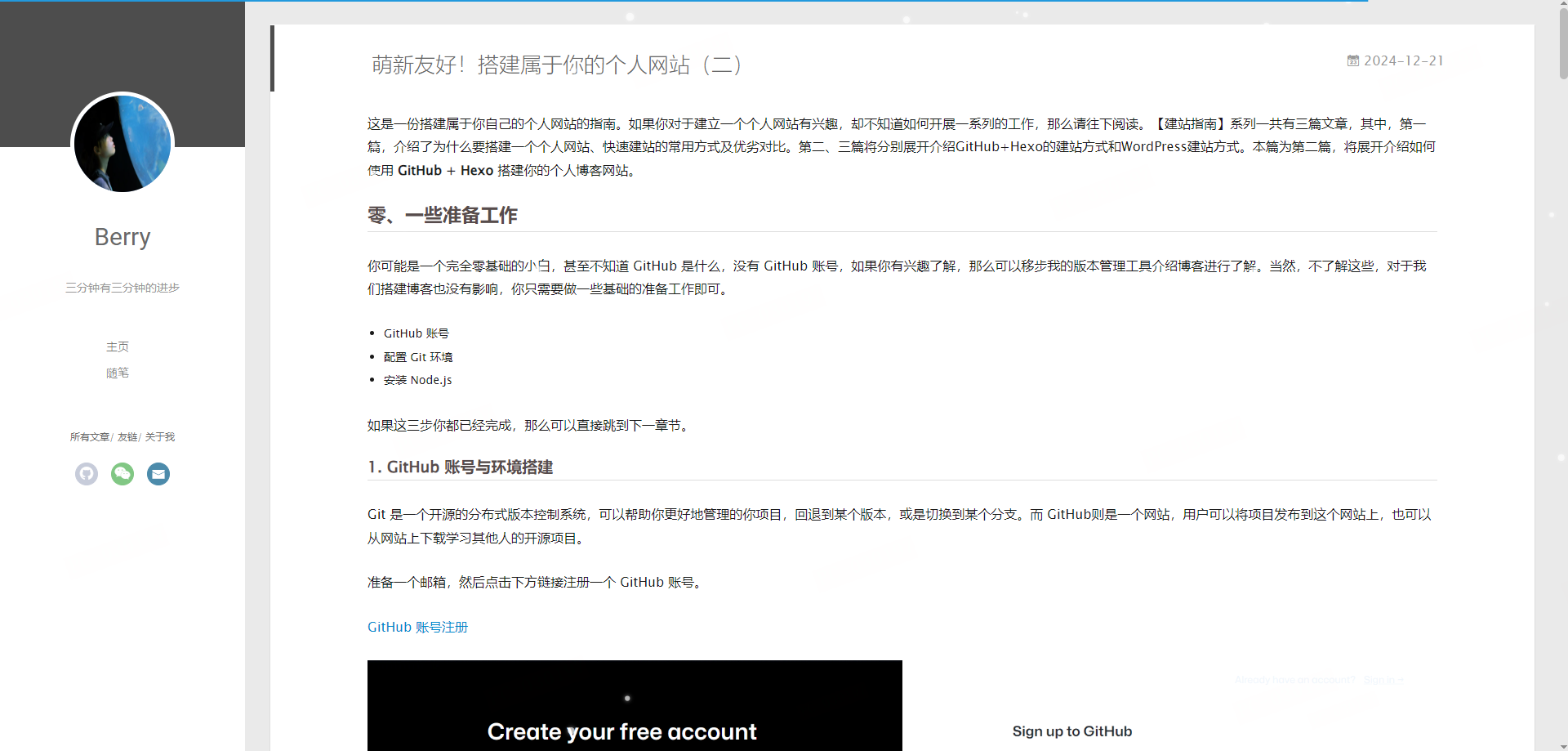
完成这些后,重复上述的 hexo g hexo d指令,即可看到替换主题以后的博客。例如,我现在使用的,就是yilia-plus主题:

修改标题、作者、头像
最后,我们来做一些锦上添花的工作。如果你足够细心,或许在之前打开 _config.yml时,就已经注意到,其中有不少自定义项目。话不多说,直接上配置:
1 | # Site |
修改以后,重复我们之前的操作,再次打开浏览器访问,生效以后的网站就已经完全是你的个人博客啦~
参考链接
更多的自定义内容以及hexo的功能,建议直接翻阅文档👇
- 本文作者: Berry
- 本文链接: https://wuxinberry.github.io/2024/12/21/建站指南2/
- 版权声明: 本博客所有文章除特别声明外,均采用 MIT 许可协议。转载请注明出处!


